Auto-fill Custom Fields
Bitwarden can do more than just auto-fill your usernames and passwords! Bitwarden browser extensions can auto-fill custom fields to simplify fill-in of security questions, PINS, and more using the unique Tab view.
Additionally, if your browser extension is having issues auto-filling usernames and passwords for a particular site, using linked custom fields can force an auto-fill.
tip
It's important to name the custom field correctly in order for auto-fill to work. Learn more.
To auto-fill custom fields:
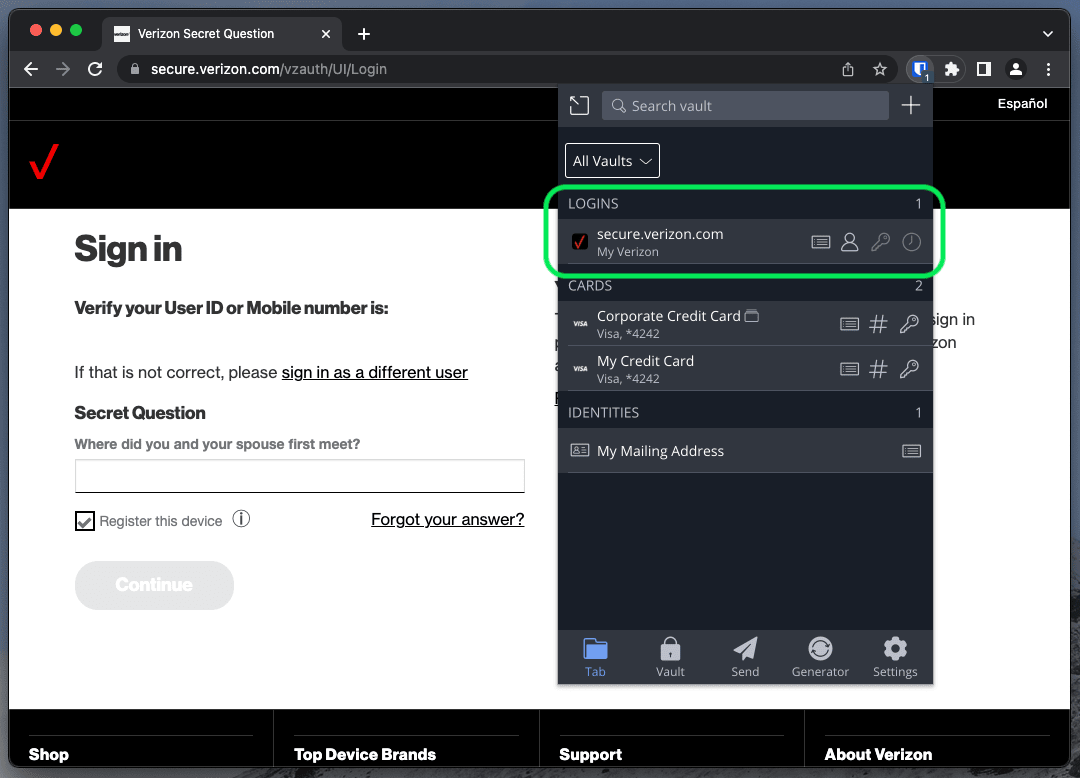
Open the browser extension to see the Tab view.
The tab view automatically detects the URI (for example,
myverizon.com) of the page displayed in the open tab and surfaces any logins with corresponding URIs.Select the item that contains the custom field you want to auto-fill:

Item with a Custom Field
The browser extension will find any fields that match the custom field name and auto-fill that field's value.
Linked custom fields can be used to solve issues where your browser extension can't auto-fill usernames and passwords for a particular site. To create and auto-fill a linked custom field:
In the Custom Fields section of an item's Edit Item panel, choose Linked from the dropdown and select New Custom Field:

Linked Custom Field In the Name input, give the custom field a name that corresponds to the username or password's HTML form element
id,name,aria-label, orplaceholder.tip
You can get the right value by right-clicking the form element and using the Copy Custom Field Name context menu option:

Copy Custom Field Name From the Value dropdown, select Username or Password depending on which credential you are having trouble auto-filling. In many cases, you'll need to create a linked custom field for each.
Save the changes to the vault item.
Now that you have created one or more linked custom fields, you can auto-fill using the method described in an earlier section. When you do, your browser extension will auto-fill the username, password, or both into the HTML form element given for a field Name.
Typically custom fields are auto-filled in HTML <form> or <input> elements, however Bitwarden browser extensions can auto-fill custom field values into the innerText of HTML <span> elements as well.
In order to auto-fill into a <span> element, the opening tag must have the data-bwautofill attribute. So, in the following scenario:
Bash<span data-bwautofill id="myspan">Bitwarden is great.</span>A custom field with name: myspan will replace Bitwarden is great with whatever is saved in the custom field's value.